Launch of a new version!
Launch of a new version! After months of coding, we replace our good old AngularJS frontend with the shiny new VueJS version. It features much more than just changed internals:
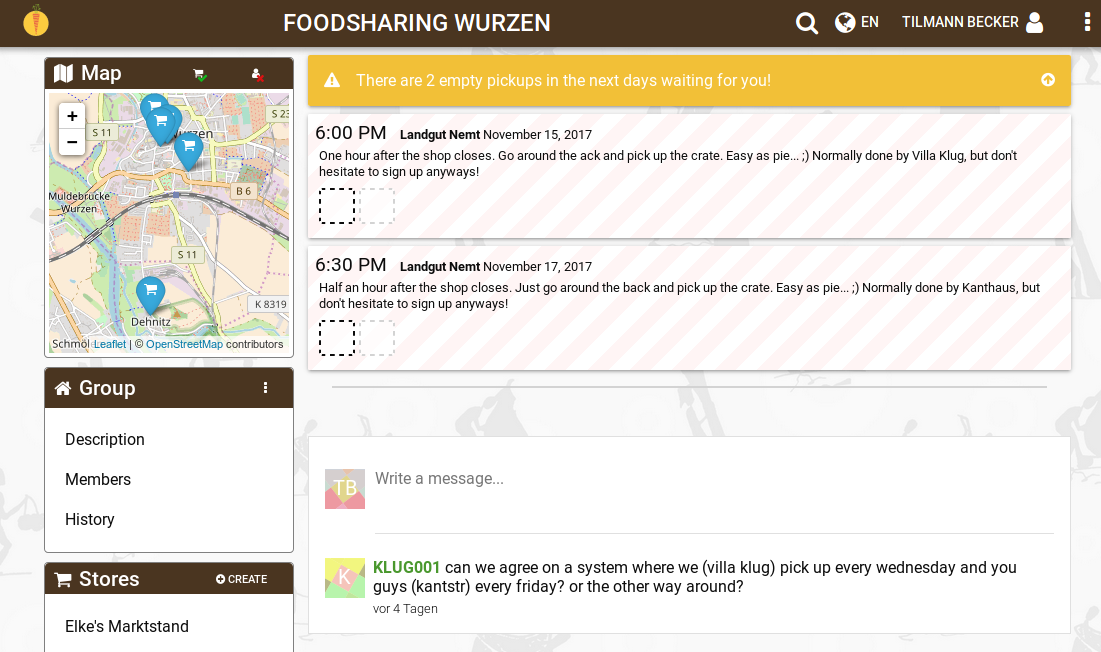
- Fresher colors, new layout and improved forms
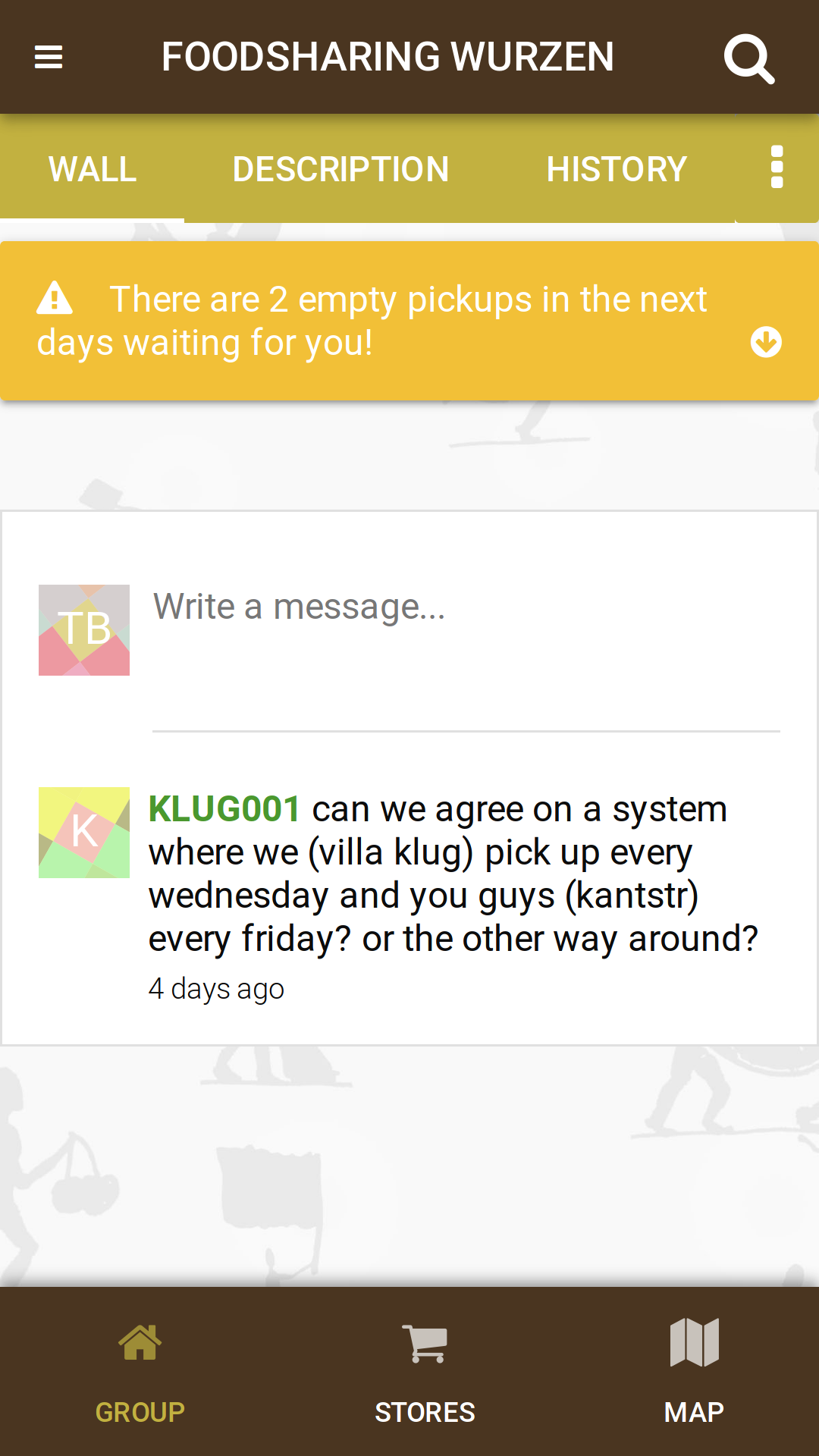
- You can talk with other members on the new “wall”, the home page of your group
- Better mobile navigation with tabs on top and bottom navbar
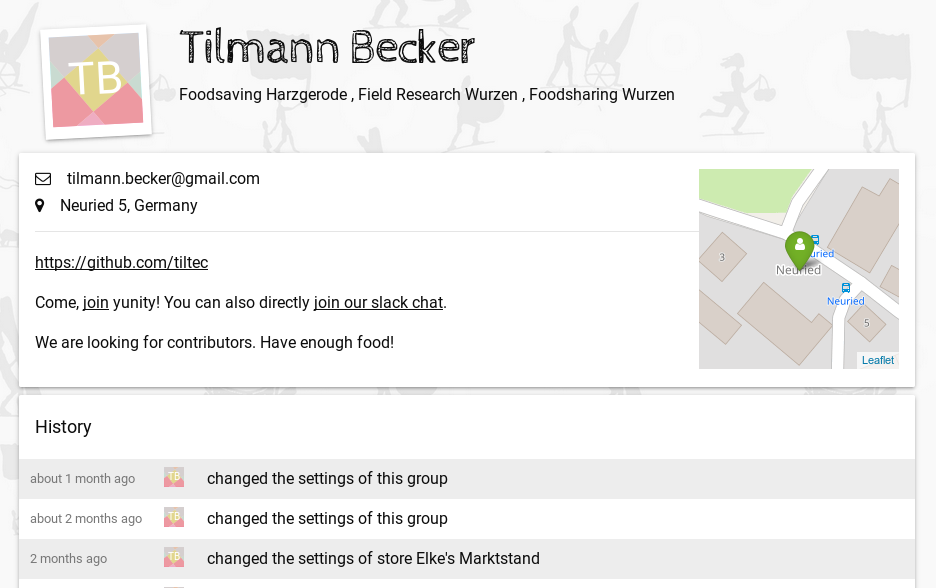
- Profile pages are much richer



As developers, we are also very happy about the new internals. Here are some of them:
- VueJS with its reactivity system and one-file components
- Quasar Framework provides us with a nice dev environment and easy-to-use UI components
- Flux-style centralized state management with Vuex
- Powerful translation system with vue-i18n
- Custom breadcrumb support
- Lightweight but powerful validation error handling of backend requests (still in the making)
- Storybook to showcase UI components
- Documentation page for developers and users (soon more hopefully!)
- Continous Integration and deployment via CircleCI
If that made you interested and you would like to participate, have a look on Github and/or join our Slack chat (channel karrot-dev). We are looking forward to seeing you!
The previous karrot deployment on foodsaving.world was replaced with the new project info page that was launched on Sunday. You can still use the same login from “foodsaving.world” on karrot.world - only the domain has moved, the data stays the same.

The new info page provides an overview about all the topics relevant to foodsaving groups: how to contact stores, how to improve your community life, how to find new members and so on. It is English only for now but in the future we hope to be able to offer our knowledge in many languages and that you can help us with the translations. :)
